 SwiftUI - KakaoMapsSDK v.2 with SwiftUI
SwiftUI - KakaoMapsSDK v.2 with SwiftUI
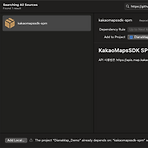
안녕하세요 Diana 입니다.오늘은 SwiftUI를 통해 KakaoMapsSDK v.2를 사용해본 경험을 기록해보고자 합니다. 생각보다 UIKit + KakaoMapsSDK v.2 또는 SwiftUI + KakaoMapsSDK v.1 조합의 글은 많이 보이는데 SwiftUI + KakaoMapsSDK v.2는 안보이더라구요.버전 2가 나온지 얼마 안되기도 했구요! 이 글이 어제의 저처럼 헤매고 있을 누군가에게 도움이 되었으면 좋겠네요!그럼 시작하겠습니다~ ✅ 프로젝트 생성 및 설정우선 KakaoMapsSDK를 사용할 프로젝트를 생성해줍니다.이름은 DianaMap_Demo 로 하였어요. 처음 프로젝트를 생성하면 위와 같이 파일이 생성됩니다.파일 생성 이후 KakaoMapsSDK를 사용하기 위해서는 De..
SwiftUI
2024. 6. 1. 22:55
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- tipkit
- threadprogramming
- BoxedType
- 빅세타표기법
- kakaomapssdk
- boxedprotocol
- capsulation
- 코어데이터
- opaquetype
- coredata
- private(set)
- Algorithm
- ios
- swiftcoredata
- 팁킷
- swift
- 스위프트
- Tuist
- 개발자코테
- 알고리즘
- tuist v4
- reusablelist
- opaque
- boxedprotocoltype
- swiftpackage
- asymptoticnotation
- tipview
- Concurrency
- ViewBuilder
- SwiftUI
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
